Toolpad Studio
Turn your |
into UIs
Build scalable and secure internal tools locally. Drag and drop to build UI, then connect to data sources with your own code.
Powered by Material UI

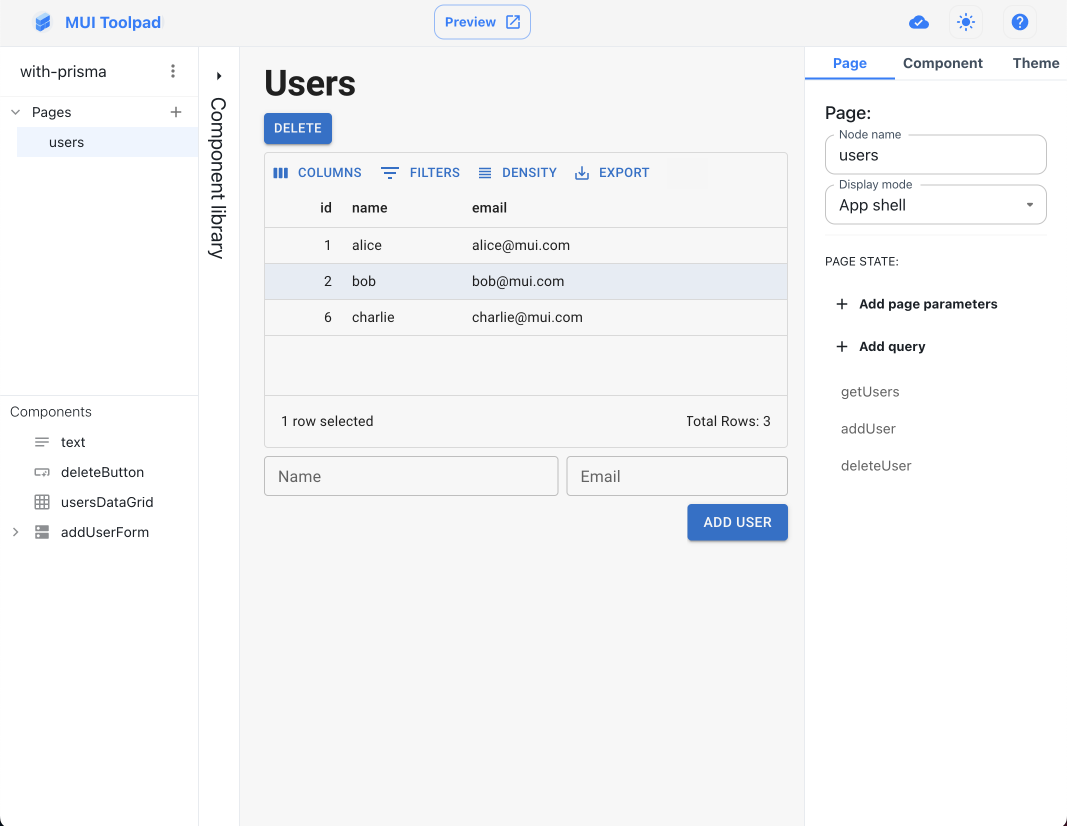
import { PrismaClient, Prisma } from '@prisma/client';
const prisma = new PrismaClient();
export async function getUsers() {
return prisma.user.findMany();
}
export async function addUser(user: Prisma.UserCreateInput) {
return prisma.user.create({ data: user });
}
export async function updateUser(id: number) {
return prisma.user.update({ where: { id } });
}
export async function deleteUser(id: number) {
return prisma.customer.user({ where: { id } });
}Use cases
Toolpad Studio is ideal for building

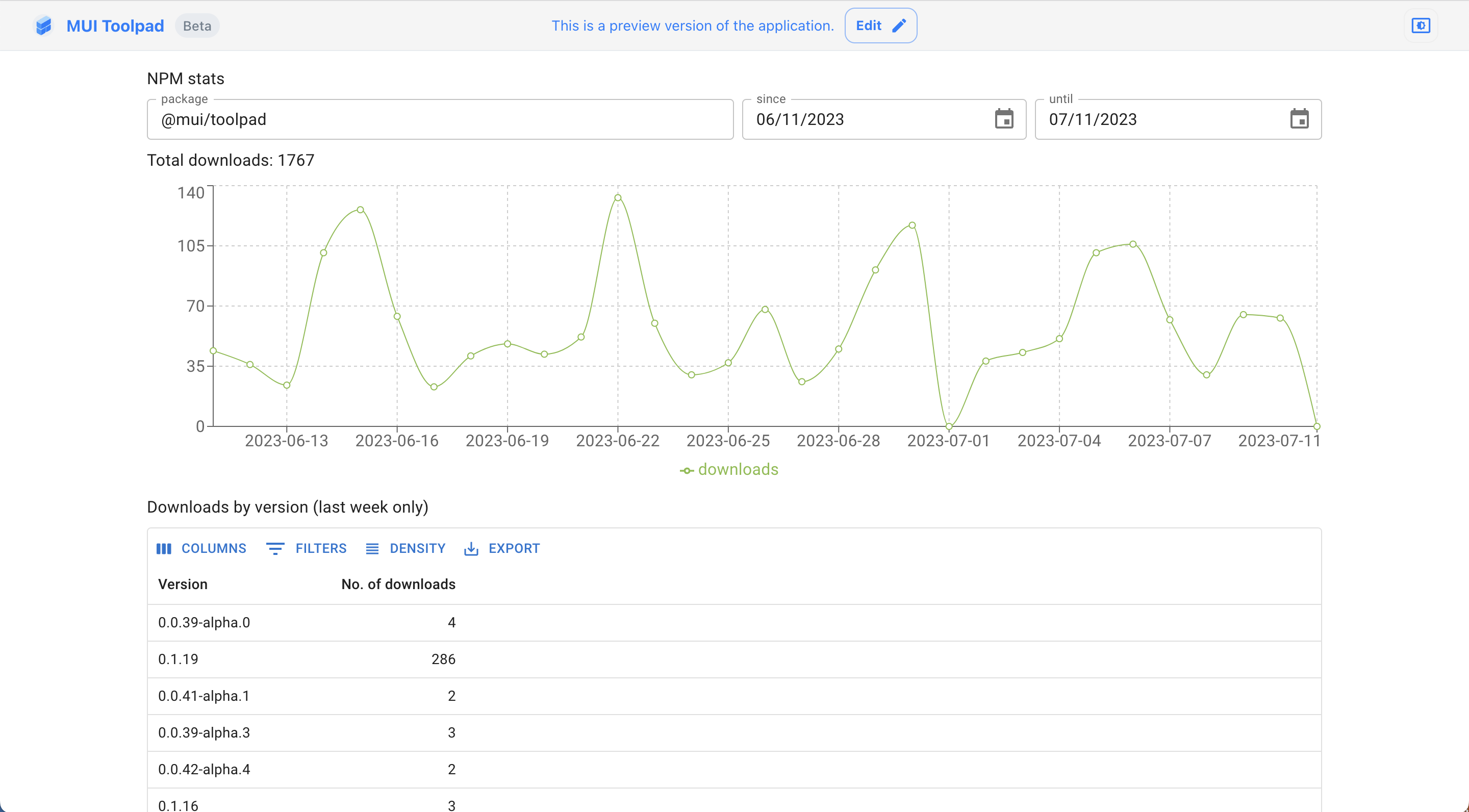
Analytics dashboard
Build Analytics dashboards to slice and dice any metric across various dimensions. Further, use them to monitor KPIs, track business goals, and identify trends and opportunities. Toolpad Studio allows you to combine data from multiple sources and bind it by writing JavaScript anywhere.View more
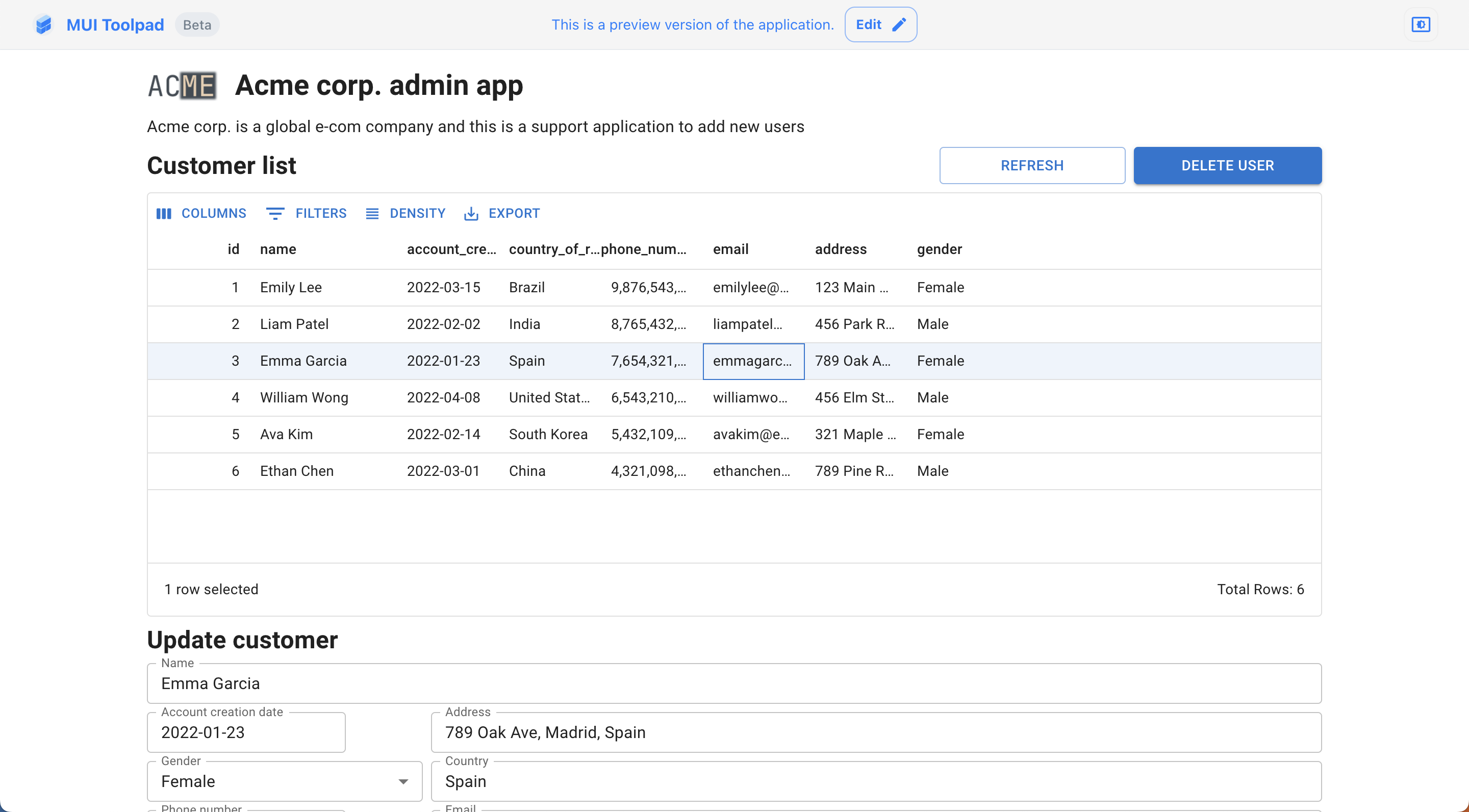
Admin panel
Enable your teams to quickly view and manage customer orders, queries, and refunds by creating admin apps that gather data from third-party APIs providers like Stripe, Twilio, Zendesk, etc. Toolpad Studio allows end users to create, read, update, or delete records.View more
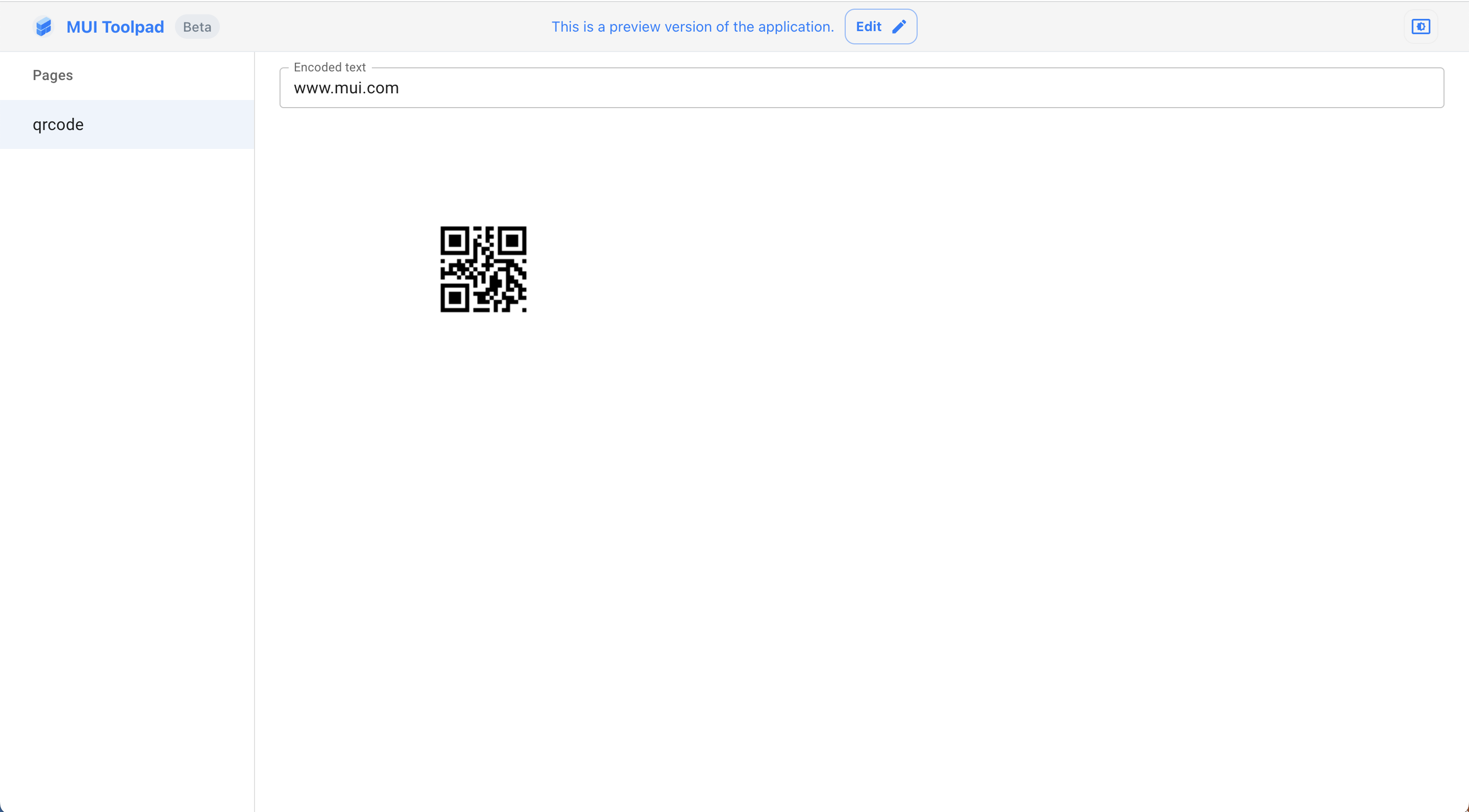
Utility apps
Provide the stakeholders with simple apps to manage their daily operations. You can quickly build an app on Toolpad Studio by calling APIs or writing custom functions. Your app remains secure as the code never leaves your network, and you can securely deploy it to any service you choose.View moreBuild much more!
Learn how to build these and many other apps using Toolpad Studio!View more examplesFeatures
Production-ready
in minutes
Build visually
Use the drag & drop canvas to build applications fast. Create a beautiful, functional user interface without writing a single line of CSS.
Use your IDE
Build low-code with pro-code extensibility. Use your IDE to write code and bring data to the canvas.
Connect any data source
No need for integrations — use your existing code to connect to your data sources, from databases to APIs.
MUI component libraries
Access the full suite of pre-built MUI components, including both Material UI and MUI X—or bring your own custom components to your Toolpad Studio app.
Self-host for security
Host Toolpad Studio on your own infrastructure to keep full control over where your data goes. In the future, we will provide airgapping guarantees.
Custom theming
Write CSS in Toolpad Studio to manage the finer details. Import styles or define them locally to take full control of your app's theme.
Upvote the features you want to get prioritized 👍
Want to request a feature? Head over to our repo and if not already listed, feel free to open an issue explaining the use case.
Plans
Different plan sizes to fit
every need
With the intention to have affordable plans for all kind of business needs, we will announce our exact pricing later this year.
Community
Get started with a powerful open-source low-code platform, MIT-licensed, free forever
Plans
Community
Self-hosting
Cloud hosting
Apps
Unlimited
Data sources
Unlimited
Export to code
Plugin API
Staging environments
White label
Custom themes
Components
Custom components
Premium components
OAuth2/OpenID SSO
SSO enforcement
SAML-based SSO
Granular permissions
Audit logs
Support level
Plans
Community
Commercial
Community
Get started with a powerful open-source low-code platform, MIT-licensed, free forever
Commercial
Paid plans for large teams and organizations with advanced security, control, and support needs
Self-hosting
Cloud hosting
Apps
Unlimited
Unlimited
Data sources
Unlimited
Unlimited
Export to code
Plugin API
Staging environments
White label
Custom themes
Components
Custom components
Premium components
OAuth2/OpenID SSO
SSO enforcement
SAML-based SSO
Granular permissions
Audit logs
Support level
Stay in the loop
Subscribe to the Toolpad newsletter and receive product updates & success stories from Beta users.