Data binding
You can use bindings to make your components reactive to data on the page.
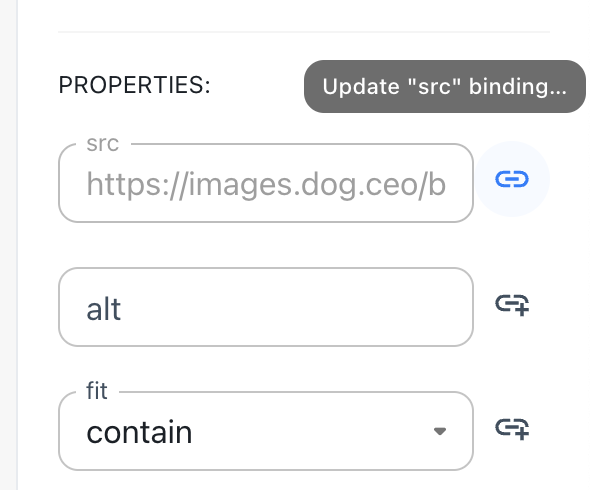
Each property of component that may be bound to data present on the page is surrounded by a Binding button, which you can click to initiate data binding.

The binding button
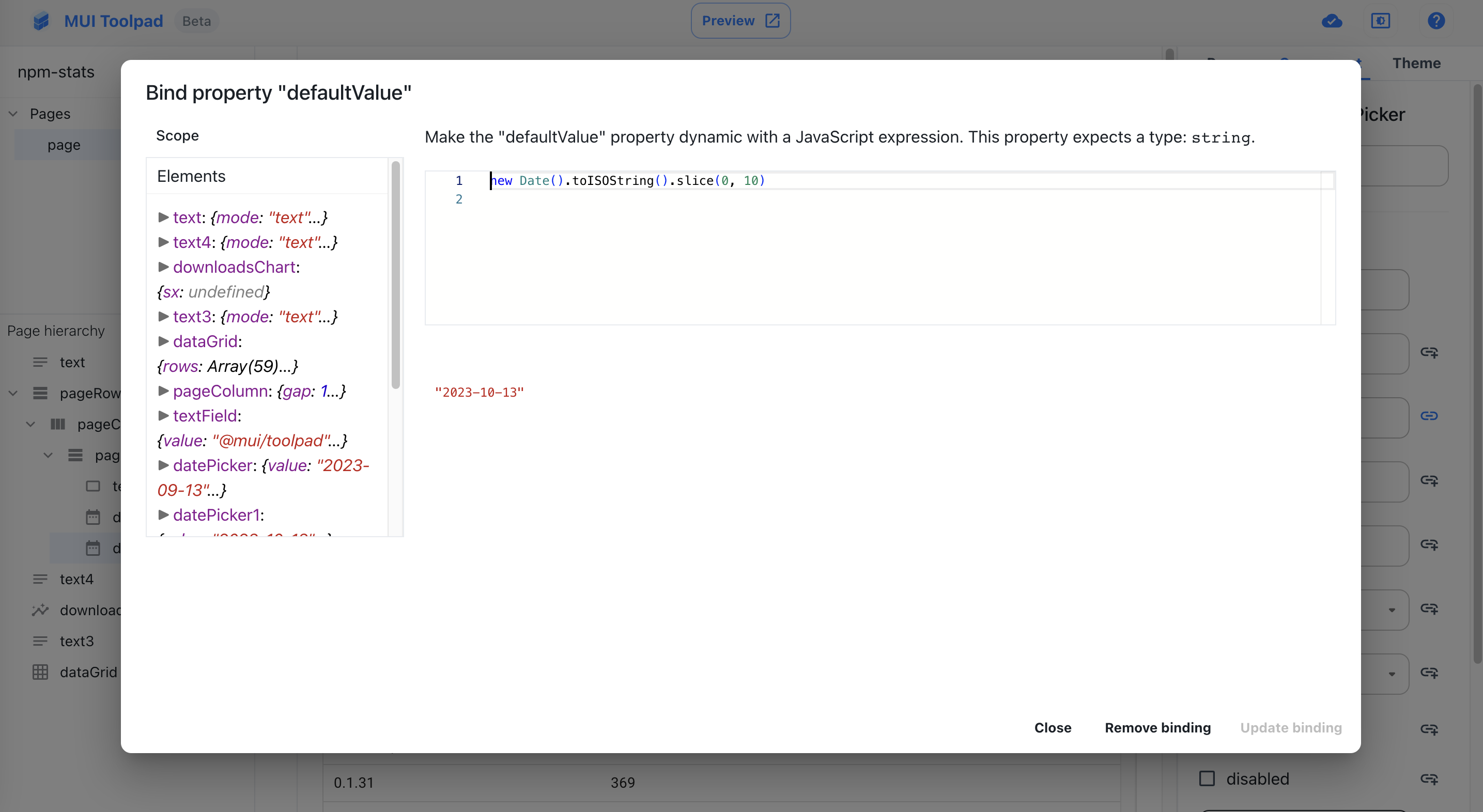
You can write JavaScript expressions in the editor which opens up.
Based on the property, the editor expects a return type, string for example which is shown at the top.
The scope includes the current values of all components and queries that you have added on the page. You can use anything from within this scope to write your JavaScript expressions.
The evaluated value of the binding will be visible to you in the editor.
Data binding patterns
Data transformation
You can change the format of a value like:

Data transformation
Template strings
You can write strings inside backticks (`) to write embedded expressions and multiline text. These can be used to read values from other components.