Delete a data grid row
You can add a delete functionality to the data grid in minutes.
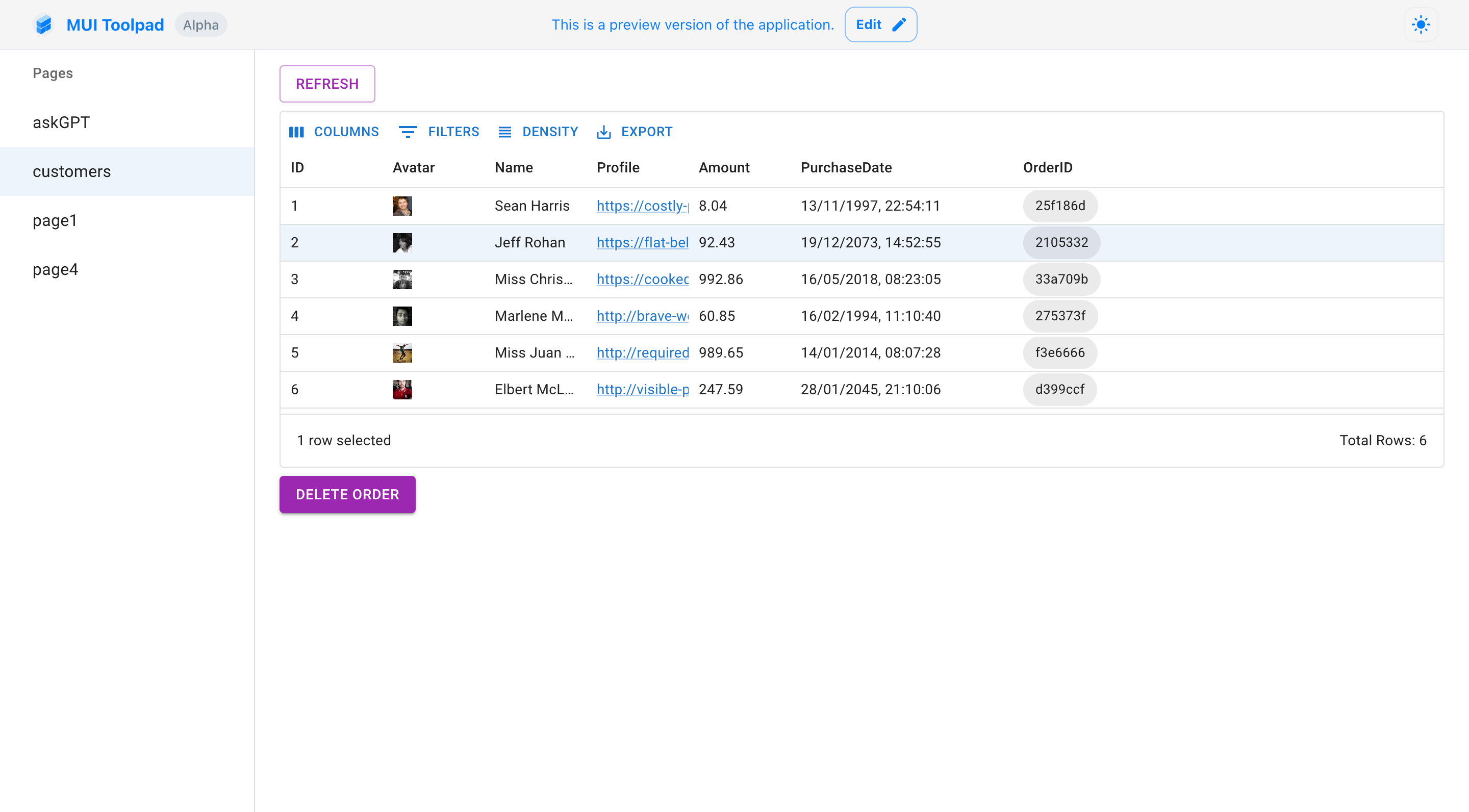
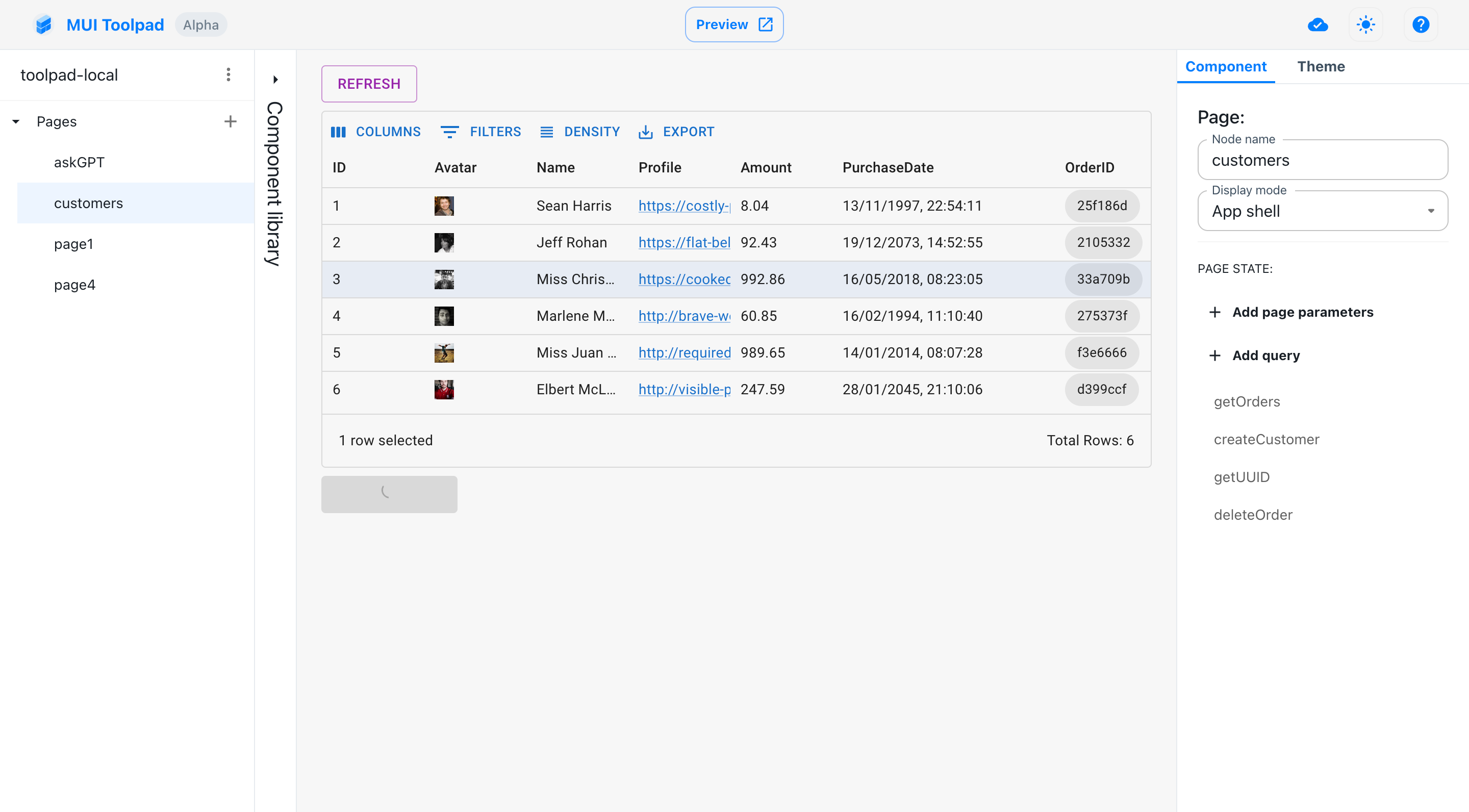
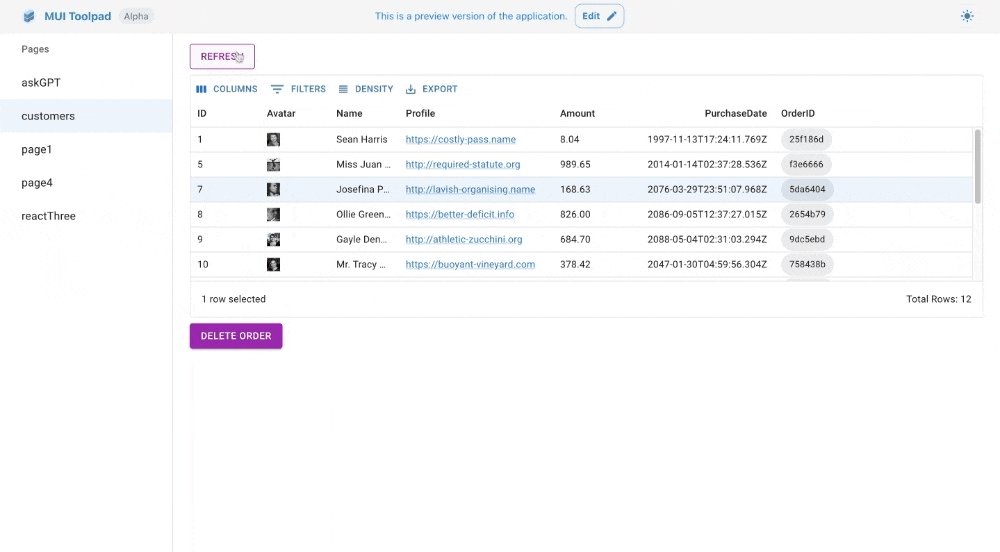
You can add a delete button to a data grid connected to any REST API, like so:

A data grid with a Delete button
Adding a delete query
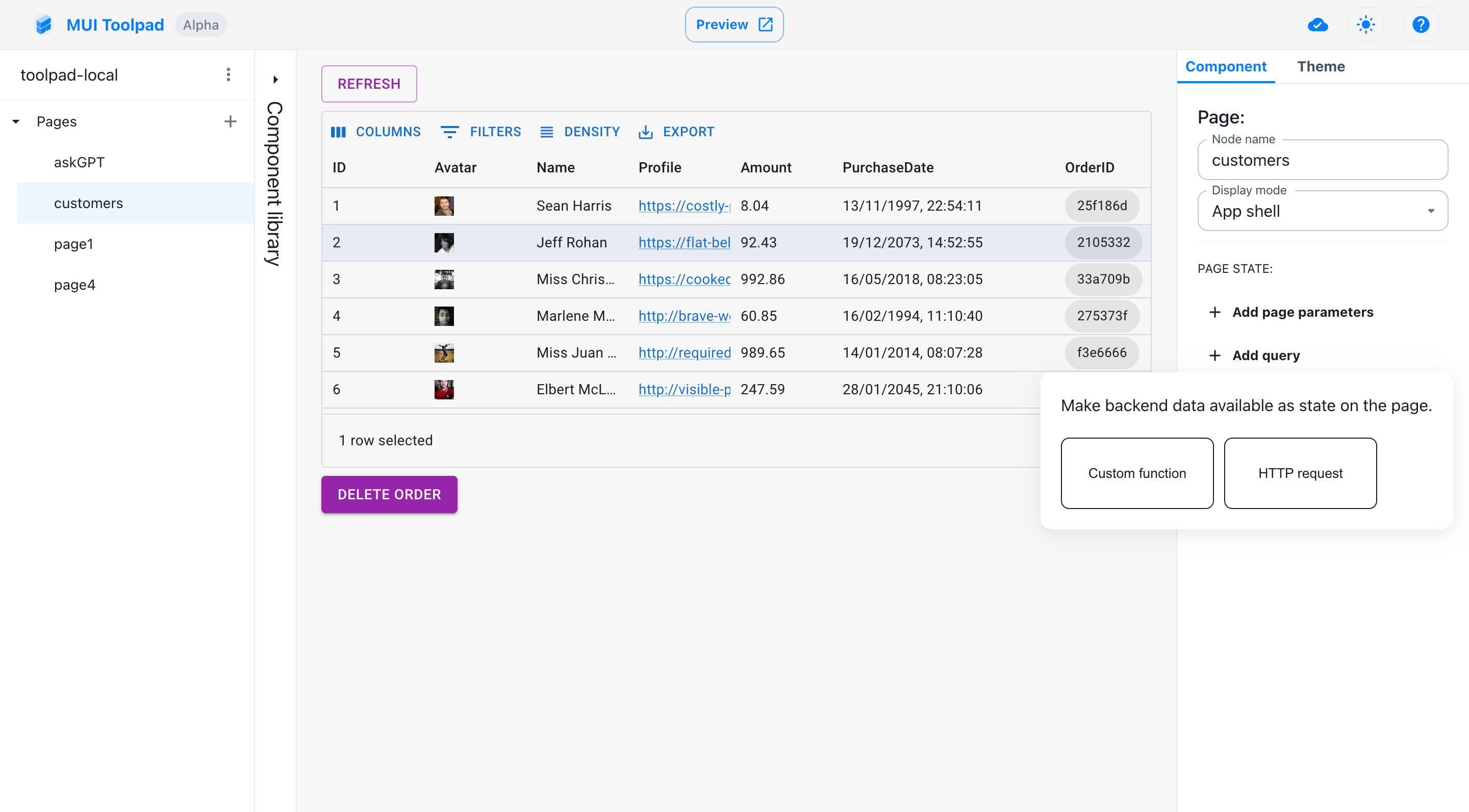
- First, we must add a query to delete a row. For this example, we're using an API which allows sending
DELETErequests to/customers/id, so we can go ahead with creating an HTTP Request query.

Adding an HTTP Request query
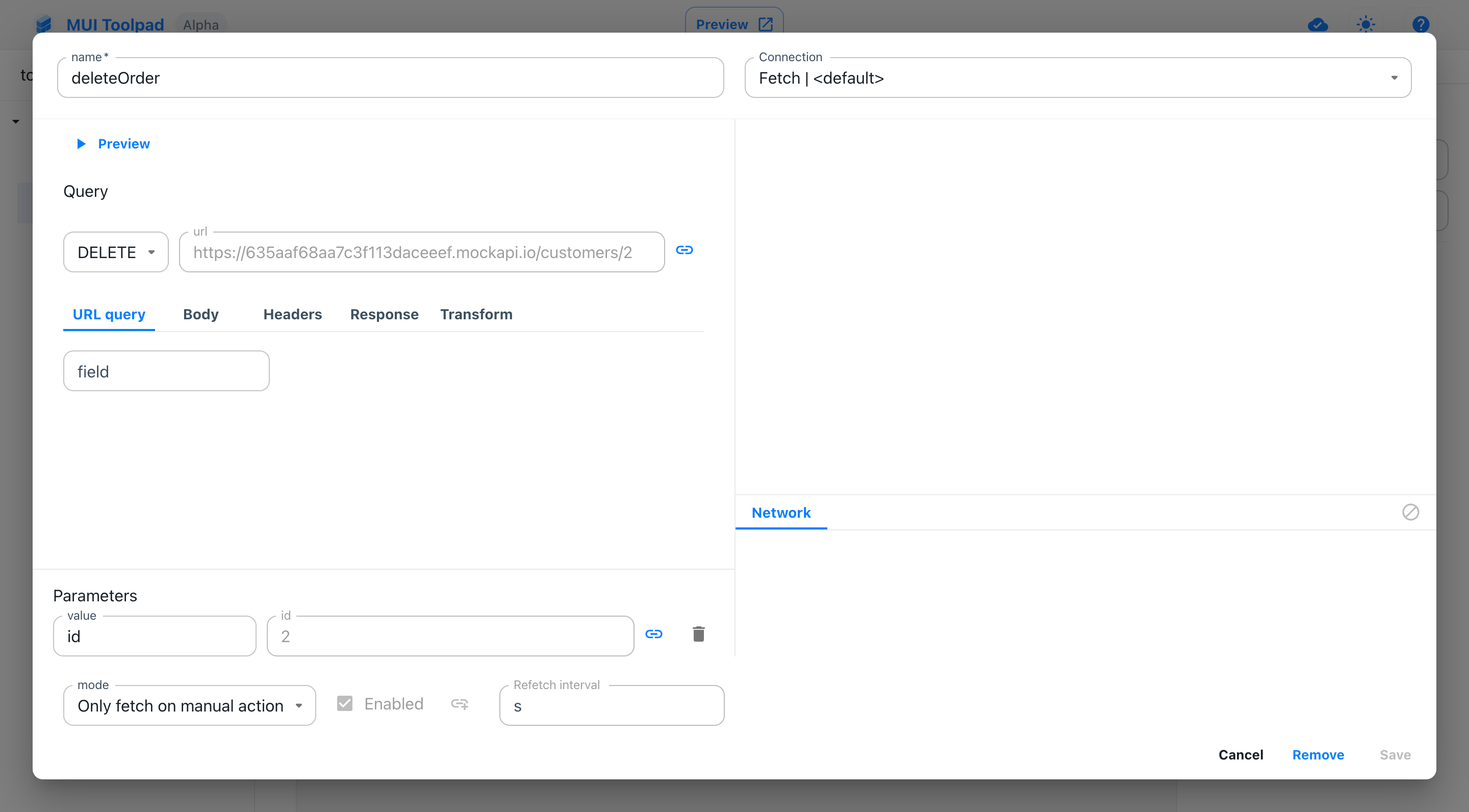
Since this is a destructive action, it's important that you set the mode of this query to manual. Select Only fetch on manual action in the mode menu.
To add the
idin the request URL, you can add anidparameter to the query and bind it to the following JavaScript expression:dataGrid.selection?.['ID'];dataGrid.selectioncontains the selected row on runtime, and the 'ID' field contains theidneeded to be passed in the endpointYou can then bind the request URL to the following JavaScript expression:
`https://<API-BASE-URL>/customers/${parameters.id}`;where
<API-BASE-URL>is the base path of our API.That's it for configuring the delete query:

The delete query
Calling the delete query
Add a Button, label it as "Delete Order" and open the binding editor for its
onClickevent.Call the delete query on this event using the following JavaScript expression action:
deleteOrder.call();
Adding a refresh button
We want to be able to refresh our orders data once we've performed our delete operation.
Assuming that we have a
getOrdersquery which fetches the orders, create another Button labeled "Refresh"You can re-fetch queries set to automatic mode through a
refetchfunction available on each query object set to the automatic mode.Bind the
onClickevent of the Refresh button to the following JavaScript expression action:getOrders.refetch();
Configure loading states (Optional)
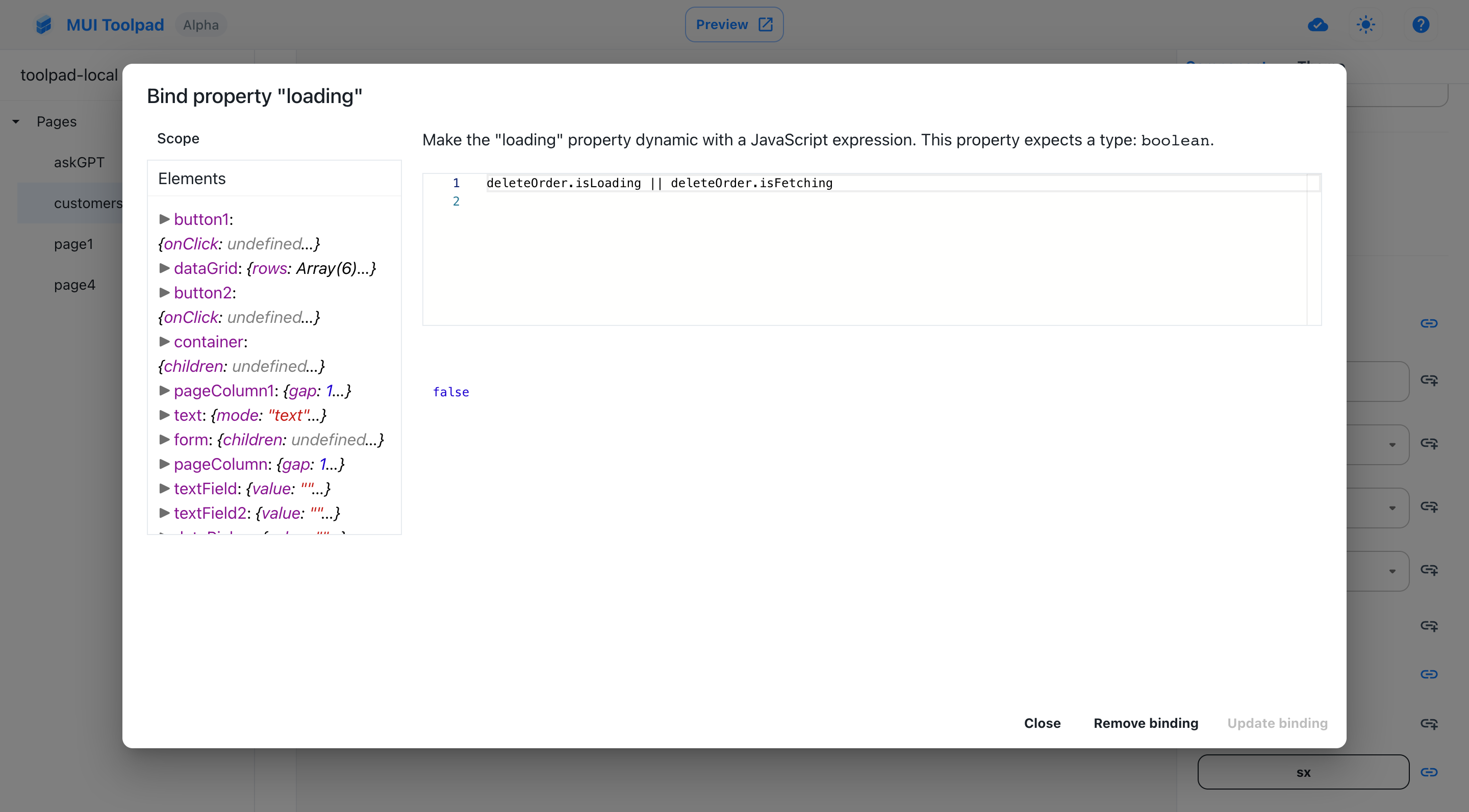
- If we want to show some feedback to our users when a query is running, we can bind the
isLoadingandisFetchingstates of our queries to theloadingprops of our buttons. For example,

Binding the loading prop of the delete button
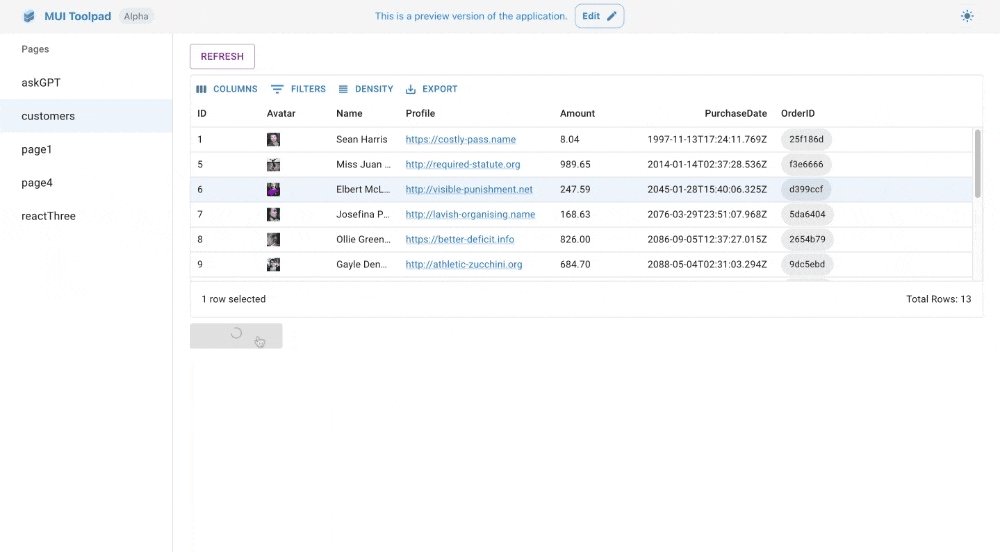
This adds a loading state to the button whenever the query is running.

The delete button in a loading state
Wrapping up
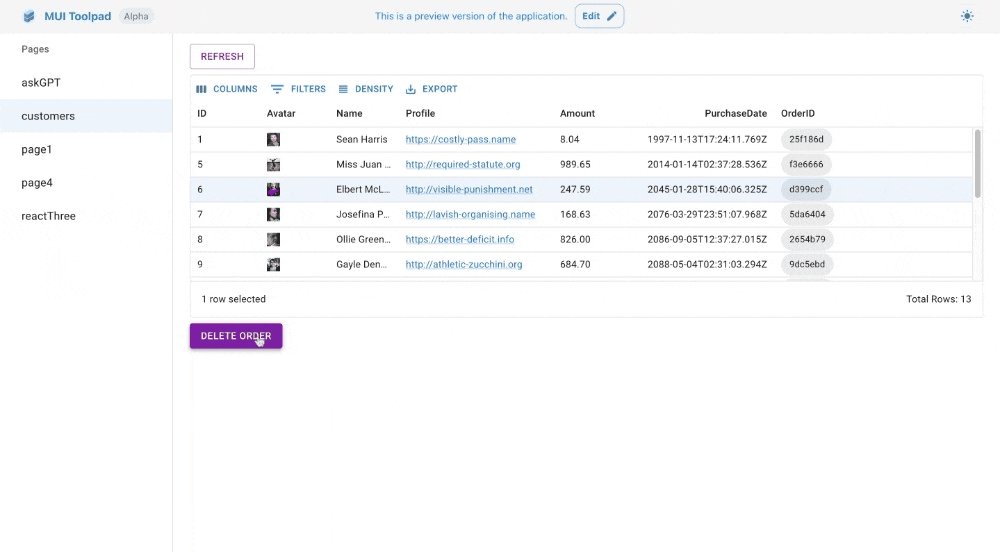
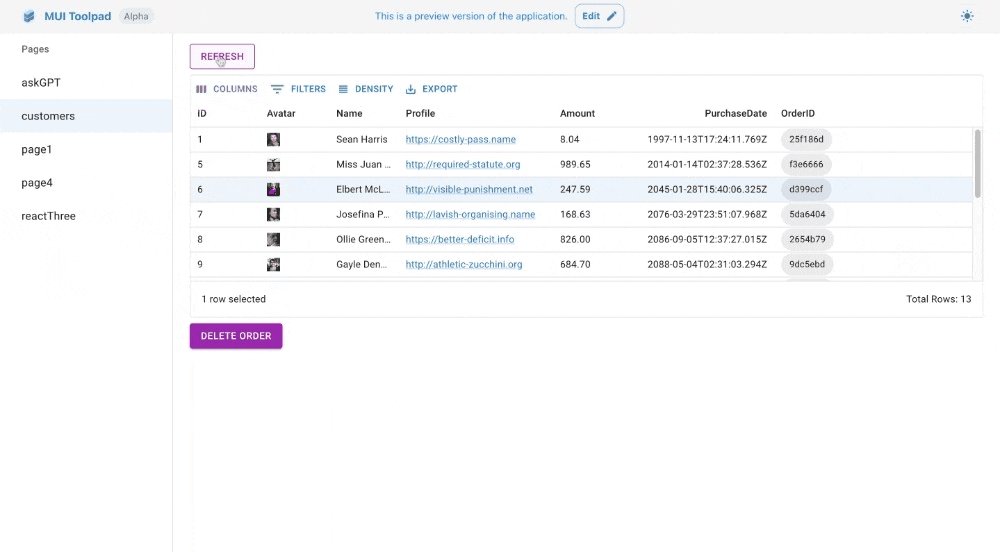
If all went well, this is how our app should behave:

The delete row operation in effect